对于line-height这个样式,相信很多伙伴都知道,但是真正会用的,可能小部分。今天我们来看看它。
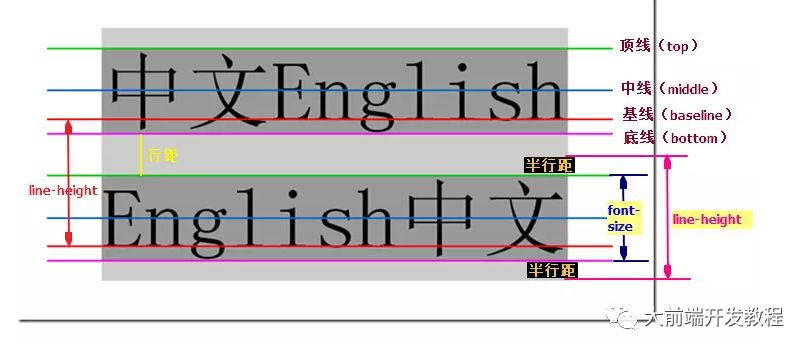
line-height的基本概念 1、行高是指文本行基线baseline之间的垂直距离
1、行高是指文本行基线baseline之间的垂直距离
2、行距是上一行的底线和下一行的顶线之间的距离。
3、字体大小是同一行的顶线和底线之间的距离。
上面这张图,通过基线之间的距离,然后转到了当前行的font-size + 上下半行距。我们了解了基本信息之后,来看看今天的主题,主要是看给line-height赋值不同而导致的特殊区别。
1、px单位赋值
这个应该是很多伙伴经常用的,当line-height和height一样时候,上下居中。子元素继承父元素行高。
特点会有继承父元素行高,和font-size无关
2、使用百分数或em单位
.parent{
line-height: 2em;
font-size: 30px;
word-break: break-all;
background-color: red;
}
.child{
font-size: 20px;
background-color: orange;
}
可以发现,子元素直接继承了父元素的行高=倍数*font-sise,子元素自己的font-size没有作用。
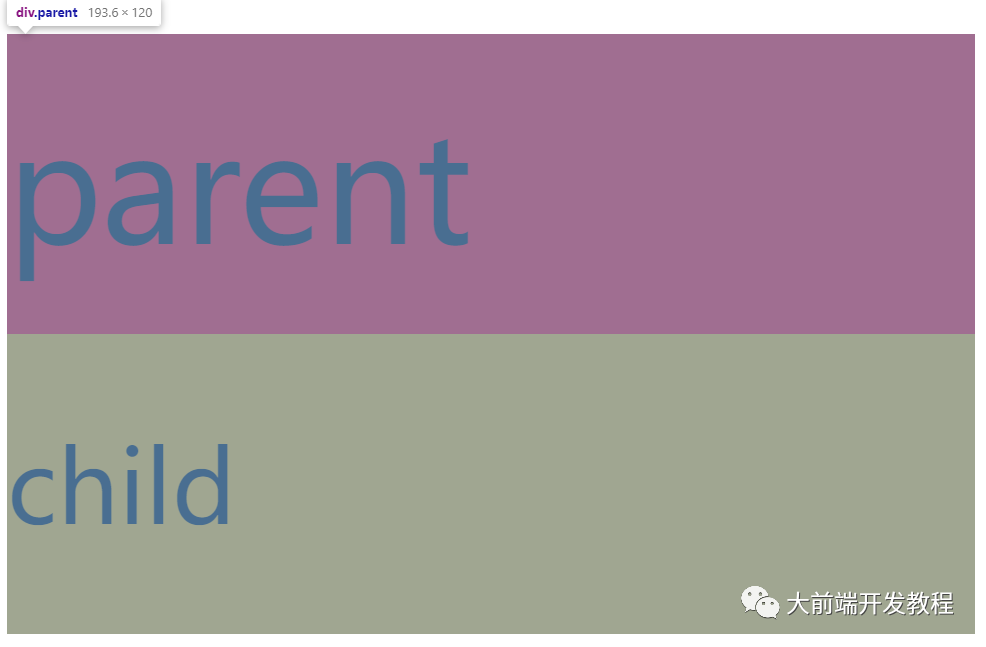
3、不带单位
.parent{
line-height: 4;
font-size: 30px;
word-break: break-all;
background-color: red;
}
.child{
font-size: 20px;
}
<div class="parent">
parent
<div class="child">child</div>
</div>
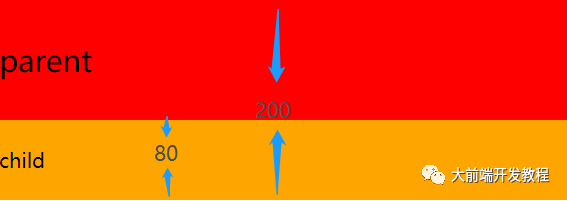
可以得到行高= (继承的line-height | 本身line-height) * 自身font-zise。
特点不带单位表示行高为元素字体大小乘以该数字。如果子元素继承父元素的该属性,则只继承了该数字,实际行高由该系数乘以各个元素自己的字体大小而定,可以说,它可以做到我命由我不由天
总结
带单位
px: 直接继承父元素行高
em | %:继承计算过后的值
不带单位
只是继承了line-height。具体大小由自己的font-size决定。所以推荐使用不带单位的这种。

 UI树欲静
UI树欲静

