第一 JSON.stringify

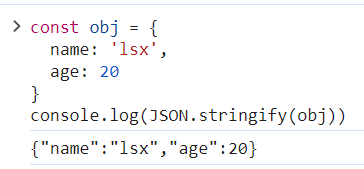
对于 JSON.stringify 这个方法我相信大家都很熟悉了,一般用来将一个对象或者数组转成字符串,也就是一个 JSON,然后让接口携带并传到后端

但是你真的很了解 JSON.stringify 吗?往下阅读,看你是不是真的了解它~
第二个参数传数组Array
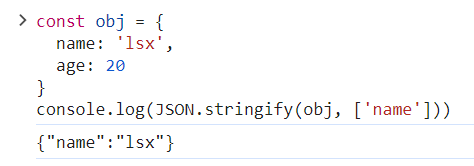
JSON.stringify 的第二个参数传数组时,那么它只会转换数组中的 key,比如下面例子中,只会转换 name 属性

第三个参数传数字Number
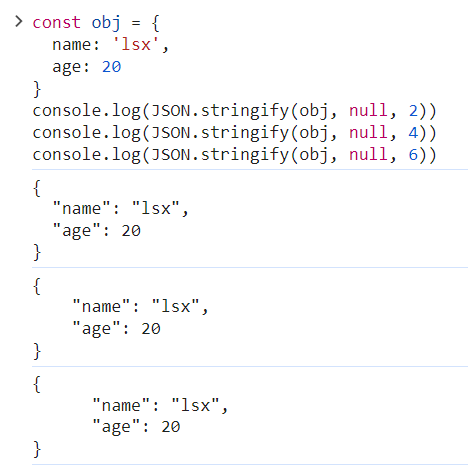
JSON.stringify 的第三个参数传数字时,这个数字会被当成 JSON 的缩进级别
比如下面例子,分别是2空格、4空格、6空格缩进

第三个参数传字符串String
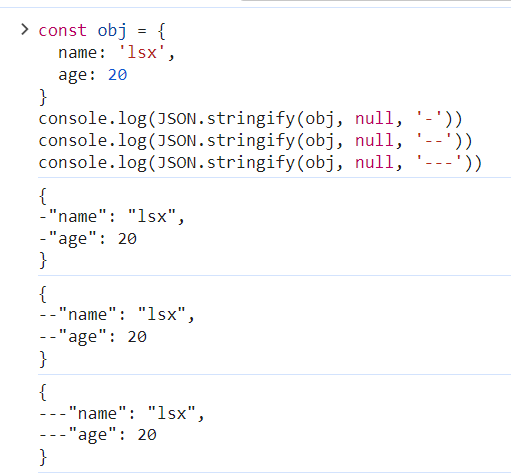
JSON.stringify 的第三个参数传字符串时,这个字符串会被当成 JSON 的缩进占位符

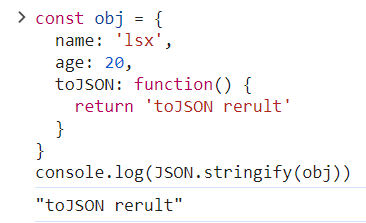
toJSON
如果被转换的对象中有 toJSON 这个方法的话,那么当JSON.stringify进行转换后,会获取这个toJSON方法的执行返回值

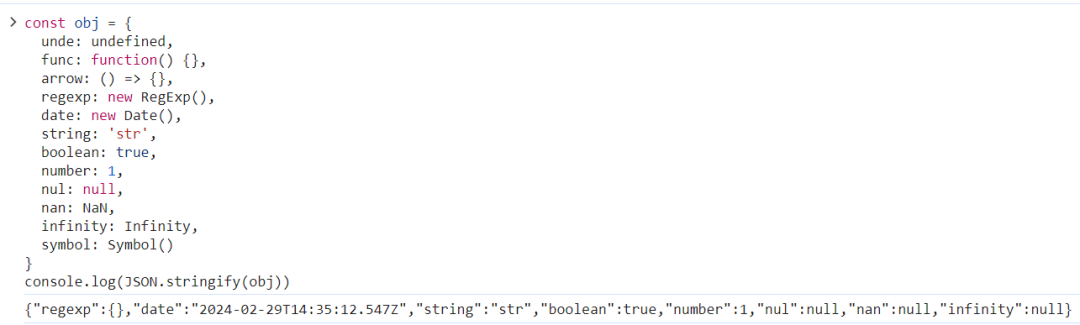
JSON.stringify 局限性
很多人使用 JSON.stringify 来做深拷贝,但是这是万万不行的,因为它是有局限性的
从下面例子可以看出:
- undefined、function、symbol 在转换后直接被忽略了
- 正则表达式转换成对象,日期转换成字符串
- NaN、Infinity 直接变成 null
所以千万不要用 JSON.stringify 来做深拷贝!!!得不到满意的结果的!!!

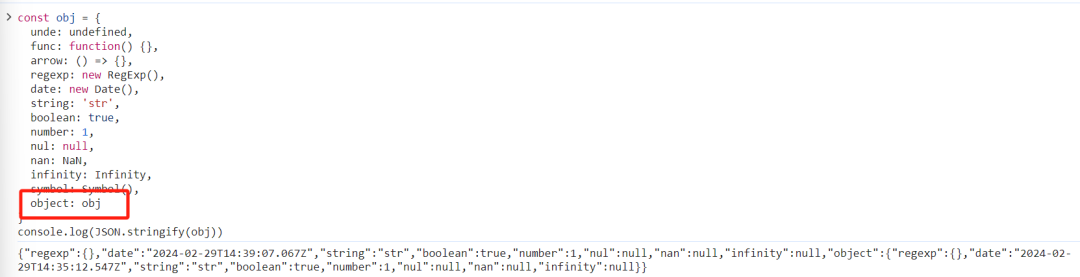
环引用报错
对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误
以前旧版的浏览器和Nodejs是会直接报错的,但是貌似现在新版的不会报错了


 UI树欲静
UI树欲静


